竖向照片上传后变横向
2019-05-22 06:36:52来源:博客园 阅读 ()

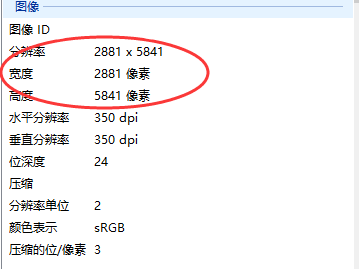
1. 原始图片文件 右键属性->详细信息,此宽高比应该显示为竖向,上传后却变横向。

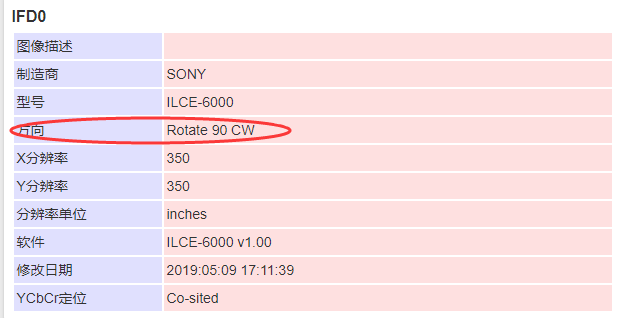
2.查看EXIF信息图片宽高和与 1 中的宽高是颠倒的,并不相同。(在线上传图片查看EXIF:https://exif.tuchong.com/)(Exif是英文Exchangeable Image File(可交换图像文件)的缩写,相机文件设计标准,记录数码照片的属性信息和拍摄数据。)

3.发现问题是 EXIF方向默认旋转90度

4.需代码顺时针方向旋转90度后此方向属性变0度,保存翻转后图片即正常。
1 string fileName = file.FileName; //file为HTTP上传文件 2 string extname = Path.GetExtension(fileName); 3 Stream stream = file.InputStream; 4 System.Drawing.Image image = System.Drawing.Image.FromStream(stream); 5 6 byte orien = 0; 7 var item = image.PropertyItems.Where(o => o.Id == 274).ToList(); 8 if (item!=null && item.Count() > 0)orien = item[0].Value[0]; 9 if(orien == 6) 10 { 11 image.RotateFlip(RotateFlipType.Rotate90FlipNone); 12 } 13 14 MemoryStream ms = new MemoryStream(); 15 try 16 { 17 if (extname.ToLower().Equals(".jpg")) 18 { 19 image.Save(ms, ImageFormat.Jpeg); 20 } 21 else 22 { 23 image.Save(ms, image.RawFormat); 24 } 25 26 } 27 catch 28 { 29 image.Save(ms, ImageFormat.MemoryBmp); 30 }
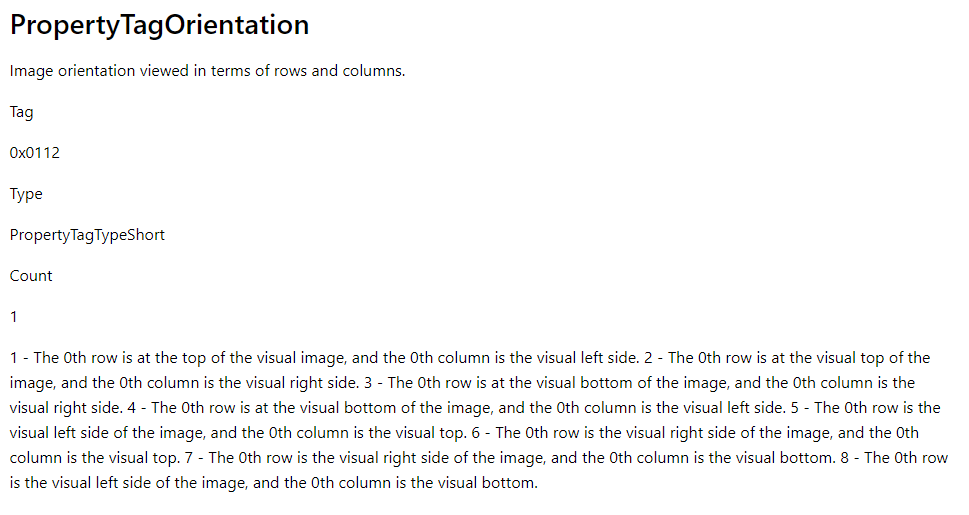
5. 代码里PropertyItems的ID为什么是274,orien 为什么是6(https://docs.microsoft.com/en-us/windows/desktop/gdiplus/-gdiplus-constant-property-item-descriptions#propertytagorientation、https://yq.aliyun.com/articles/492291)。



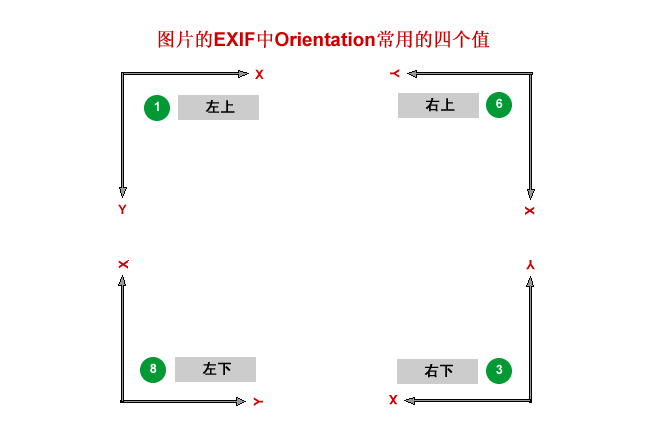
6.Exif的Orientation说明(https://www.cnblogs.com/csonezp/p/5564809.html、https://blog.csdn.net/ouyangtianhan/article/details/29825885)


原文链接:https://www.cnblogs.com/ZpfCoder/p/10905382.html
如有疑问请与原作者联系
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- ASP.NET实现大文件上传功能 2020-03-08
- ASP.NET让FileUpload控件支持浏览自动上传功能的解决方法 2020-03-03
- mvc file控件无刷新异步上传操作源码 2020-02-27
- asp.net多文件上传实例讲解 2020-02-23
- ASP.NET MVC图片上传前预览简单实现 2020-01-18
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
