课时90.div和span(掌握)
2018-06-24 02:28:22来源:未知 阅读 ()

为什么在这里讲解div和span呢,而不在html中讲解呢?
因为在我们的开发中div和span一般是配合css来使用的,来完成一定的效果,来设置一些属性,在前面我们没有学习css,所以体会不到它的效果。
div和span都可以把信息独立称一个小小都区域。
1.什么是div?
作用:一般用于配合css完成网页都基本布局
如何快速打出以下样式?
<div class="header"></div>
先打上div.header 然后按下tab键
2.什么是span?
作用:一般用于配合css修改网页都一些局部信息
我们来看下面这句话,我想给“无能为力”和“感动自己”加上红色,但是如果使用p标签整段话都会变红的。


所以如果我们给你想要修改的字的部分添加一个span标签,就可以来。
有的人在这里用label,这里不推荐,因为label是用于和表单元素进行绑定的,它和表单元素搭配使用的。
所以如果想修改局部信息要用span,修改布局信息要用div。
3.div和span有什么区别?
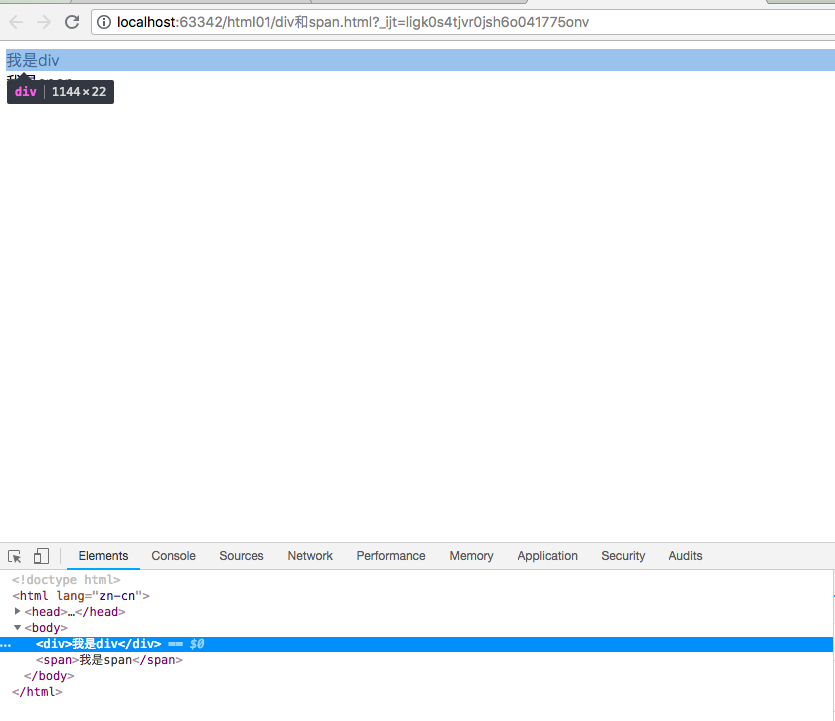
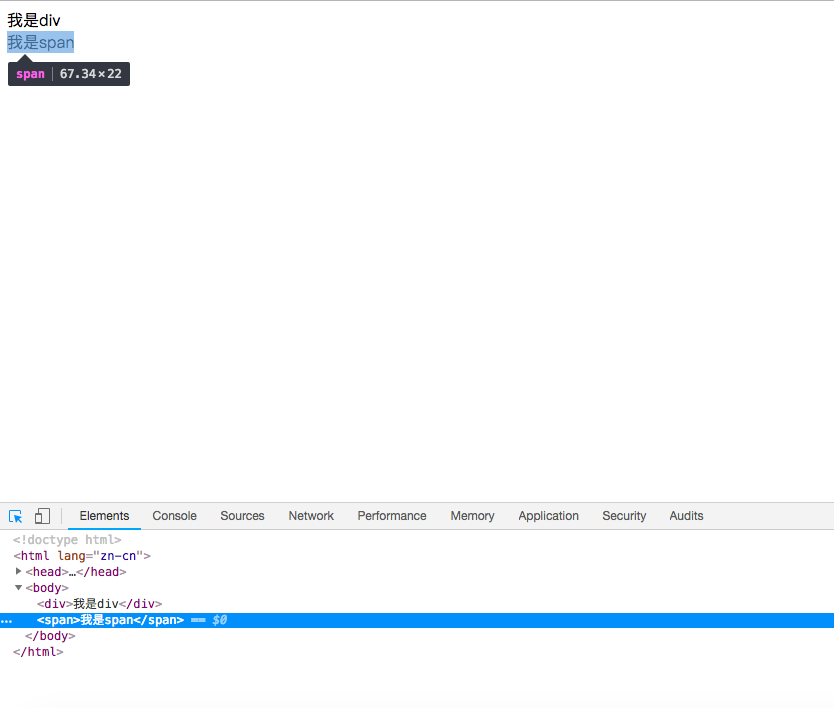
3.1 div会单独的占一行,而span不会单独占一行。


2.div是一个容器级别的标签,而span是一个文本级别的标签。
4.容器级的标签和文本级的标签的区别?
容器级的标签中可以嵌套其它所有的标签
文本级别的标签中只能嵌套文字/图片/超链接
容器级的标签:div h ul ol dl li dt dd......
文本级的标签:span p b u i s strong em ins del.....
看下面实例子:
div中嵌套所有标签都可以正常显示

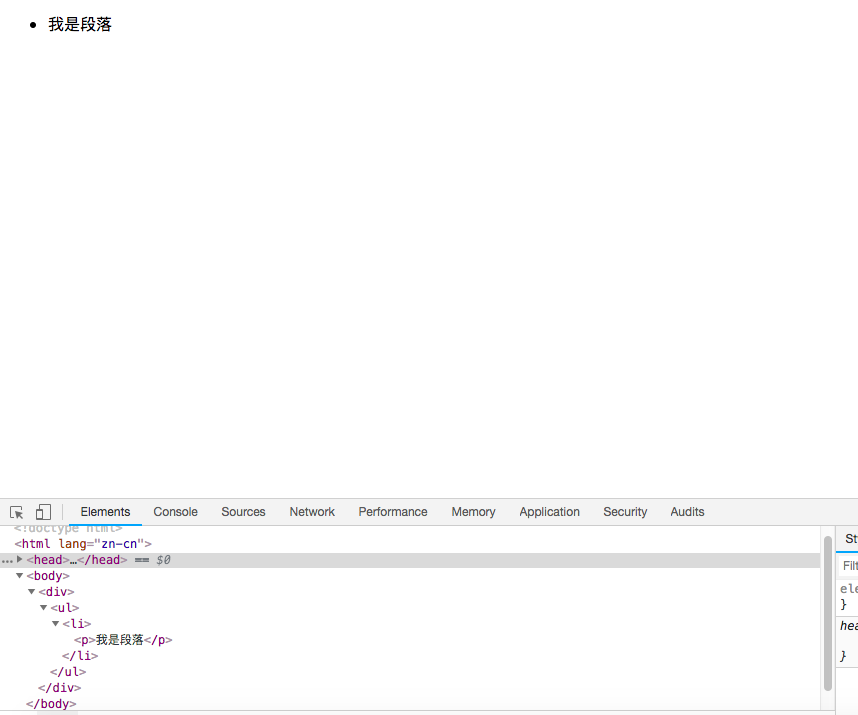
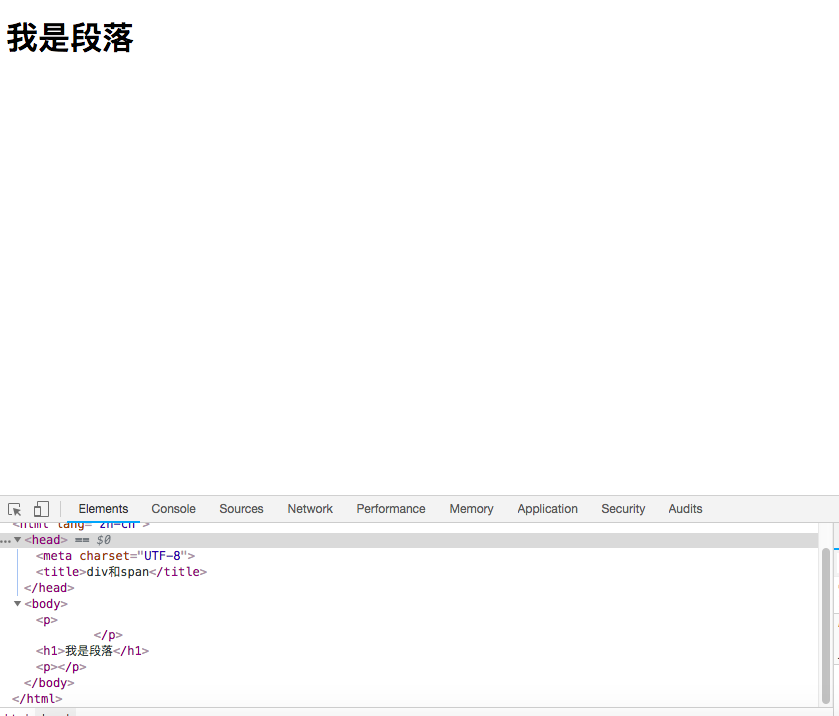
在文本标签中嵌套不能正常显示,会多出来一个p,h1标签会跑出来

注意点:
哪些标签是文本级的,哪些标签是容器级的,我们不用刻意去记忆,在企业开发中一般情况下要嵌套的都是嵌套在div中,或按照组标签来嵌套(如ol和li,ul和li,dl和dt/dd)
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:课时105.边框属性下(掌握)
- CSS选择器 2020-05-06
- 如何清除a标签或者span标签之间的默认留白间距 2020-03-19
- 表格中的colspan colspan 2019-12-06
- HTML连载29-div和span标签 2019-08-14
- CSS 让div,span等块级、非快级元素排列在同一行 2019-08-14
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
