重温JavaScript获取CSS样式的方法(兼容各浏览器…
2018-09-19 02:51:31来源:博客园 阅读 ()

众所周知,CSS样式有三种类型:行内样式、内部样式和外部样式,JavaScript获取CSS样式时分为两种情况:行内样式获取法 和 非行内样式获取法 。
一、行内样式获取相对简单,通过element.style.attr(元素.style.属性)即可获取,示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JavaScript获取CSS样式</title> 6 </head> 7 <body> 8 <!-- 给p标签设置行内样式并添加点击事件 --> 9 <p style='width: 200px;height: 100px;background: pink' onclick='show()'>博客园--开发者的网上家园</p> 10 <script type="text/javascript"> 11 function show() { 12 var obj = document.getElementsByTagName('p')[0]; 13 alert(obj.style.width); 14 } 15 </script> 16 </body> 17 </html>
运行:

通过element.style.attr即可获取行内样式属性值,也可设置属性值,形式如:obj.style.width = 300 + 'px';
二‘、非行内样式获取法,因浏览器的不同又分为两种,即基于IE浏览器的 和 非IE浏览器的如谷歌火狐等。
1、基于IE浏览器的非行内获取法:通过 element.currentStyle['attr']

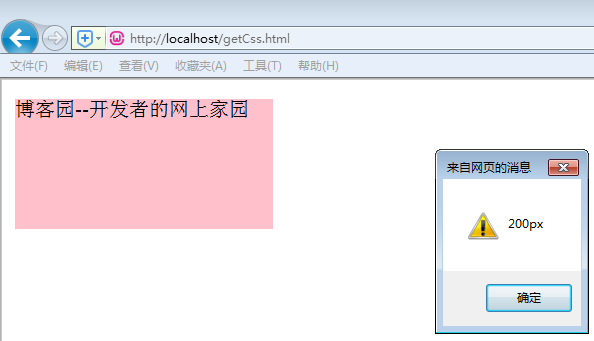
IE运行结果:

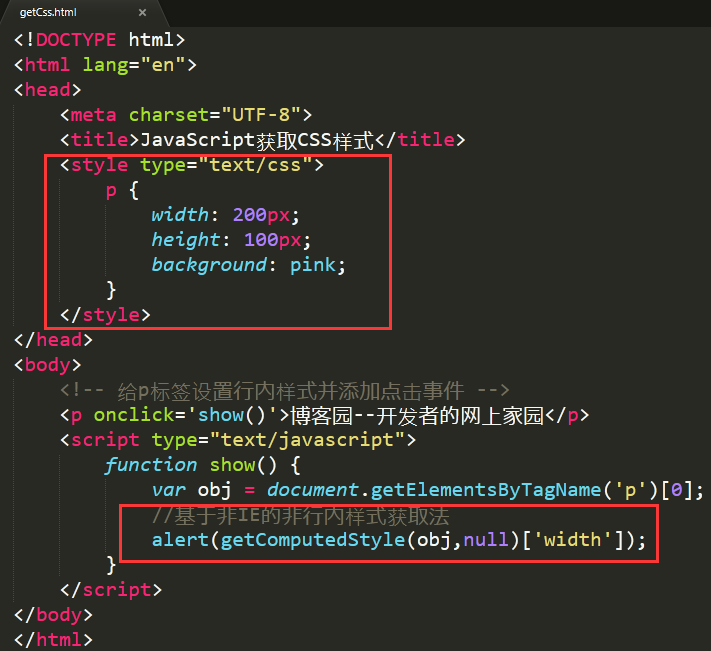
2、基于非IE如火狐谷歌等非行内获取法:通过 getComputedStyle(element.null/伪类)[attr]

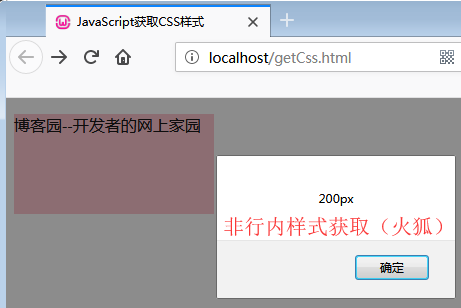
火狐运行结果:

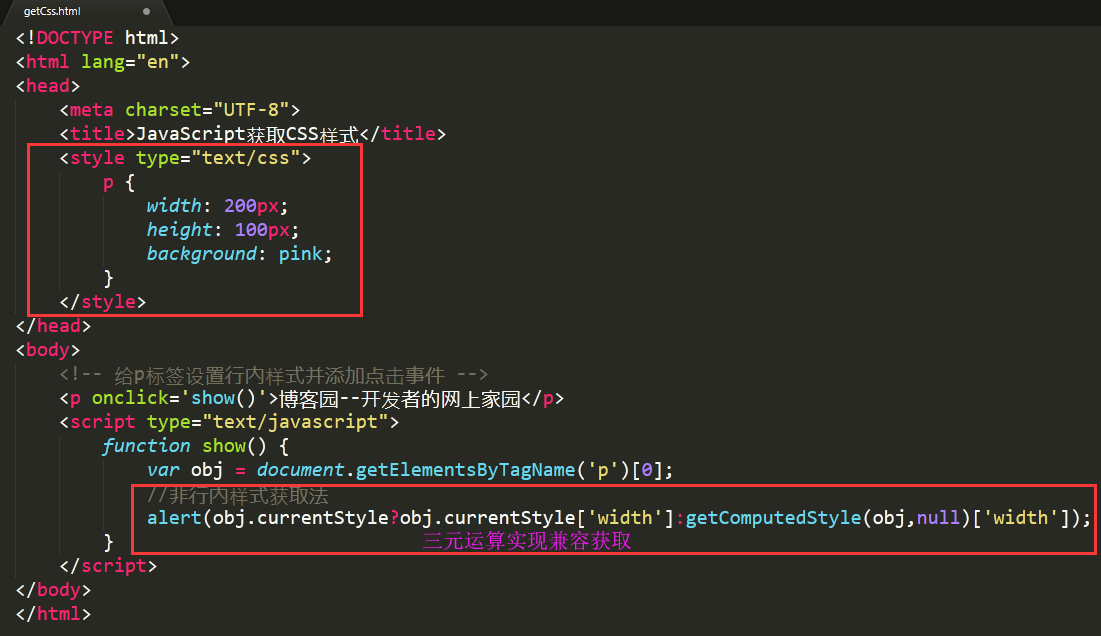
二者兼容定法:

总结:以上就是JavaScript获取CSS样式的方法,其中获取非行内样式兼容IE和非IE可通过封装一个函数,实现多次调用,
切记:非行内样式获取法,只能获取不能设置。
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- javascript面向对象入门基础详细介绍 2020-03-29
- JavaScript函数表达式详解及实例 2020-03-25
- 如何用javascript连接access数据库 2020-03-20
- js中去掉字串左右空格 2020-03-20
- Javascript中的经典技巧 2020-03-20
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
