课时105.边框属性下(掌握)
2018-06-24 02:28:23来源:未知 阅读 ()

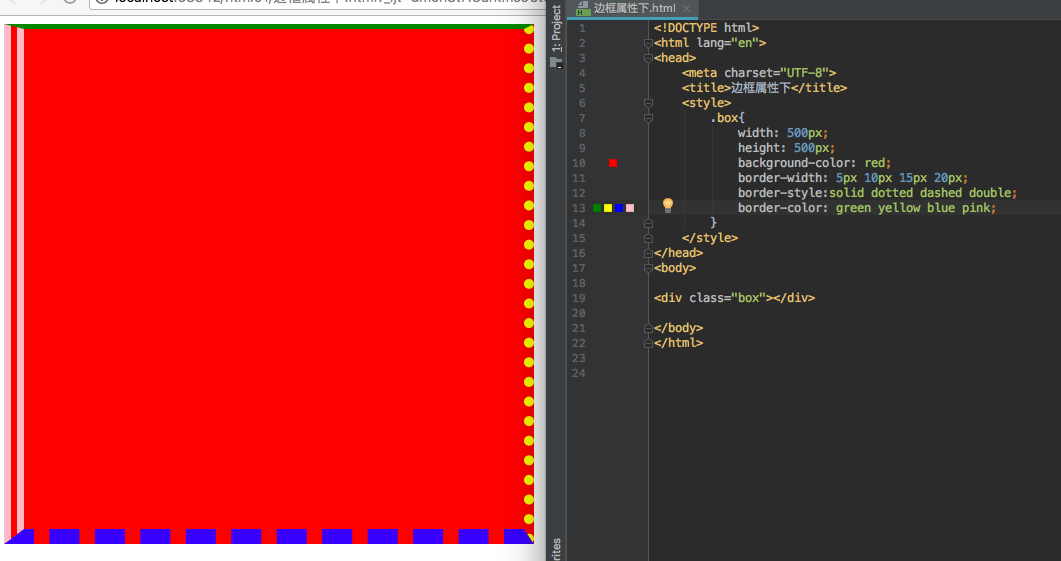
2.3连写(分别设置四条边的边框)
border-width:上 右 下 左;
border-style:上 右 下 左;
border-color:上 右 下 左;

注意点:
1.这三个属性的取值是按顺时针来赋值的
也就是按照上右下左来赋值,而不是按照日常生活中的上下左右
2.这三个属性的取值省略时的规律
2.1上 右 下 左 > 上 右 下>左边的取值和右边的一样
上 右 下 左 > 上 右>左边的取值和右边的一样 下边的和上边的一样
上 右 下 左 > 上>右下左和上边的一样
3.非连写(方向+要素)
border-left-width
border-left-style
border-left-color
以此类推,再将left换为bottom,right,top但是企业开发中并不常用这个方法
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
下一篇:如何实现文字两端对齐?
- css:css3(圆角边框、盒子阴影、文字阴影) 2020-06-05
- css:盒子模型边框(边框、内外边距) 2020-06-03
- CSS设计网页边框的实例 2020-03-12
- 边框详讲---CSS必备的盒子模型知识! 2020-03-07
- css3新增边框、阴影、边框、背景、文本、字体 2020-02-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
