Dreamweaver8创建自定义代码片段的方法
2008-02-23 06:21:24来源:互联网 阅读 ()

一个好的“偷懒”方法,就好比充满困难的路途中出现一盏明灯,简化了好多繁杂的工作,让您有更多精力做其他事情,做的更顺手。
DW作为网页制作的辅助工具之一,已被人们逐渐掌控并灵活使用,他本身整合了好多实用的东西,给我们的工作带来了很多便利,每当有朋友问我“如何开始学做网页,要看什么书,从哪里入手?”我都会推荐他看DW“帮助”中的“Dreamweaver 入门”,这是最实用的,同时也是离您最近的教程(假设您已打开DW)。
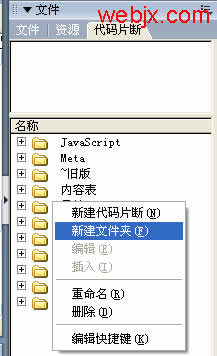
其实很简单,在右栏中找到“代码片段”(Shift F9),空白处右键“新建代码片段”(或先“新建文档夹”)

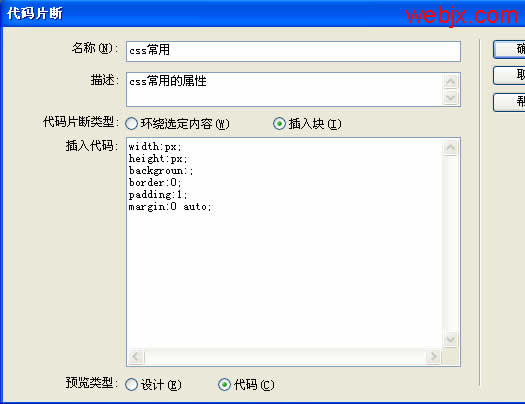
接下来把您常用的代码片段输入进去。

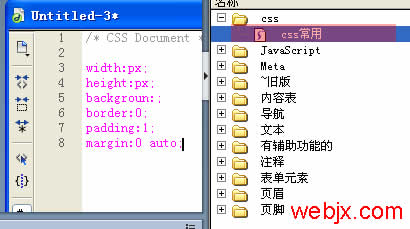
输入好后确定,有几个生成几个,显示如下图:

以后要做的就是,当您用到这些代码片段的时候,打开“代码片段”,双击您命名的那“片”就好了……这里我只举了一个简单的例子,举一反三就靠您自己了。
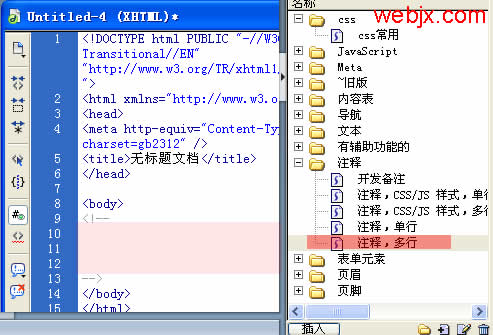
同样我们也能够利用系统中已存在的代码片段,比如添加注释。

当然假如您有其他需要那么您就来这里定义您自己的代码片段吧!
标签:
版权申明:本站文章部分自网络,如有侵权,请联系:west999com@outlook.com
特别注意:本站所有转载文章言论不代表本站观点,本站所提供的摄影照片,插画,设计作品,如需使用,请与原作者联系,版权归原作者所有
- Dreamweaver8创建自定义代码片段的方法 2008-02-23
IDC资讯: 主机资讯 注册资讯 托管资讯 vps资讯 网站建设
网站运营: 建站经验 策划盈利 搜索优化 网站推广 免费资源
网络编程: Asp.Net编程 Asp编程 Php编程 Xml编程 Access Mssql Mysql 其它
服务器技术: Web服务器 Ftp服务器 Mail服务器 Dns服务器 安全防护
软件技巧: 其它软件 Word Excel Powerpoint Ghost Vista QQ空间 QQ FlashGet 迅雷
网页制作: FrontPages Dreamweaver Javascript css photoshop fireworks Flash
